- HTML
-
HTML (HyperText Markup Language) 
Desarrollador World Wide Web Consortium & WHATWG Información general Extensión de archivo .html, .htmTipo de MIME text/htmlType code TEXTUniform Type Identifier public.html Tipo de formato Lenguaje de marcado Extendido de SGML Extendido a XHTML Estándar(es) ISO/IEC 15445
W3C HTML5 (borrador)
W3C HTML 4.01Formato abierto ? HTML, siglas de HyperText Markup Language («lenguaje de marcado de hipertexto»), es el lenguaje de marcado predominante para la elaboración de páginas web. Es usado para describir la estructura y el contenido en forma de texto, así como para complementar el texto con objetos tales como imágenes. HTML se escribe en forma de «etiquetas», rodeadas por corchetes angulares (<,>). HTML también puede describir, hasta un cierto punto, la apariencia de un documento, y puede incluir un script (por ejemplo JavaScript), el cual puede afectar el comportamiento de navegadores web y otros procesadores de HTML.
HTML también es usado para referirse al contenido del tipo de MIME text/html o todavía más ampliamente como un término genérico para el HTML, ya sea en forma descendida del XML (como XHTML 1.0 y posteriores) o en forma descendida directamente de SGML (como HTML 4.01 y anteriores).
Contenido
Historia de HTML
Primeras especificaciones
La primera descripción de HTML disponible públicamente fue un documento llamado HTML Tags (Etiquetas HTML), publicado por primera vez en Internet por Tim Berners-Lee en 1991.[1] [2] Describe 22 elementos comprendiendo el diseño inicial y relativamente simple de HTML. Trece de estos elementos todavía existen en HTML 4.[3]
Berners-Lee consideraba a HTML una ampliación de SGML, pero no fue formalmente reconocida como tal hasta la publicación de mediados de 1993, por la IETF, de una primera proposición para una especificación de HTML: el boceto Hypertext Markup Language de Berners-Lee y Dan Connolly, el cual incluía una Definición de Tipo de Documento SGML para definir la gramática.[4] El boceto expiró luego de seis meses, pero fue notable por su reconocimiento de la etiqueta propia del navegador Mosaic usada para insertar imágenes sin cambio de línea, reflejando la filosofía del IETF de basar estándares en prototipos con éxito. [5] Similarmente, el boceto competidor de Dave Raggett HTML+ (Hypertext Markup Format) (Formato de marcaje de hipertexto), de 1993 tardío, sugería, estandarizar características ya implementadas tales como tablas.[6]
Marcado HTML
HTML consta de varios componentes vitales, incluyendo elementos y sus atributos, tipos de data, y la declaración de tipo de documento.
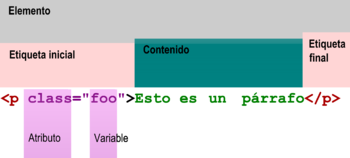
Elementos
Los elementos son la estructura básica de HTML. Los elementos tienen dos propiedades básicas: atributos y contenido. Cada atributo y contenido tiene ciertas restricciones para que se considere válido al documento HTML. Un elemento generalmente tiene una etiqueta de inicio (p.ej.
<nombre-de-elemento>) y una etiqueta de cierre (p.ej.</nombre-de-elemento>). Los atributos del elemento están contenidos en la etiqueta de inicio y el contenido está ubicado entre las dos etiquetas (p.ej.<nombre-de-elemento atributo="valor">Contenido</nombre-de-elemento>). Algunos elementos, tales como<br>, no tienen contenido ni llevan una etiqueta de cierre. Debajo se listan varios tipos de elementos de marcado usados en HTML.El marcado estructural describe el propósito del texto. Por ejemplo,
<h2>Golf</h2>establece «Golf» como un encabezamiento de segundo nivel, el cual se mostraría en un navegador de una manera similar al título «Marcado HTML» al principio de esta sección. El marcado estructural no define cómo se verá el elemento, pero la mayoría de los navegadores web han estandarizado el formato de los elementos. Un formato específico puede ser aplicado al texto por medio de hojas de estilo en cascada.El marcado presentacional describe la apariencia del texto, sin importar su función. Por ejemplo,
<b>negrita</b>indica que los navegadores web visuales deben mostrar el texto en negrita, pero no indica qué deben hacer los navegadores web que muestran el contenido de otra manera (por ejemplo, los que leen el texto en voz alta). En el caso de<b>negrita</b>e<i>itálica</i>, existen elementos que se ven de la misma manera pero tienen una naturaleza más semántica:<strong>enfásis fuerte</strong>y<em>énfasis</em>. Es fácil ver cómo un lector de pantalla debería interpretar estos dos elementos. Sin embargo, son equivalentes a sus correspondientes elementos presentacionales: un lector de pantalla no debería decir más fuerte el nombre de un libro, aunque éste esté en itálicas en una pantalla. La mayoría del marcado presentacional ha sido desechada con HTML 4.0, en favor de hojas de estilo en cascada.El marcado hipertextual se utiliza para enlazar partes del documento con otros documentos o con otras partes del mismo documento. Para crear un enlace es necesario utilizar la etiqueta de ancla
<a>junto con el atributohref, que establecerá la dirección URL a la que apunta el enlace. Por ejemplo, un enlace a la Wikipedia sería de la forma<a href=”es.wikipedia.org”>Wikipedia</a>. También se pueden crear enlaces sobre otros objetos, tales como imágenes<a href=”enlace”><img src=”imagen” /></a>.Atributos
La mayoría de los atributos de un elemento son pares nombre-valor, separados por un signo de igual «=» y escritos en la etiqueta de comienzo de un elemento, después del nombre de éste. El valor puede estar rodeado por comillas dobles o simples, aunque ciertos tipos de valores pueden estar sin comillas en HTML (pero no en XHTML).[7] [8] De todas maneras, dejar los valores sin comillas es considerado poco seguro.[9] En contraste con los pares nombre-elemento, hay algunos atributos que afectan al elemento simplemente por su presencia[10] (tal como el atributo
ismappara el elementoimg).[11]Códigos HTML básicos
-
<html>: define el inicio del documento HTML, le indica al navegador que lo que viene a continuación debe ser interpretado como código HTML. Esto es así de facto, ya que en teoría lo que define el tipo de documento es el DOCTYPE, significando la palabra justo tras DOCTYPE el tag de raíz, por ejemplo:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Strict//EN" "http://www.w3.org/TR/html4/strict.dtd">-
-
<script>: incrusta un script en una web, o se llama a uno mediantesrc="url del script". Se recomienda incluir el tipo MIME en el atributotype, en el caso de JavaScripttext/javascript.
-
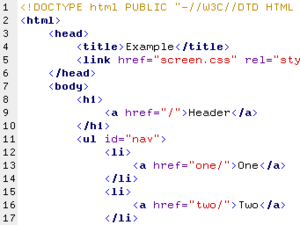
 Un ejemplo de código HTML con coloreado de sintaxis.
Un ejemplo de código HTML con coloreado de sintaxis.
-
-
<title>: define el título de la página. Por lo general, el título aparece en la barra de título encima de la ventana.
-
-
-
<link>: para vincular el sitio a hojas de estilo o iconos. Por ejemplo:<link rel="stylesheet" href="/style.css" type="text/css">.
-
-
-
<style>: para colocar el estilo interno de la página; ya sea usando CSS, u otros lenguajes similares. No es necesario colocarlo si se va a vincular a un archivo externo usando la etiqueta<link>.
-
-
-
<meta>: para metadatos como la autoría o la licencia, incluso para indicar parámetros http (mediantehttp-equiv="") cuando no se pueden modificar por no estar disponible la configuración o por dificultades con server-side scripting.
-
-
<body>: define el contenido principal o cuerpo del documento. Esta es la parte del documento html que se muestra en el navegador; dentro de esta etiqueta pueden definirse propiedades comunes a toda la página, como color de fondo y márgenes. Dentro del cuerpo<body>podemos encontrar numerosas etiquetas. A continuación se indican algunas a modo de ejemplo:
-
-
<h1>a<h6>: encabezados o títulos del documento con diferente relevancia.
-
-
-
<table>: define una tabla.
-
-
-
-
<tr>: fila de una tabla.
-
-
-
-
-
<td>: celda de una tabla (debe estar dentro de una fila).
-
-
-
-
<div>: división de la página. Se recomienda, junto con css, en vez de<table>cuando se desea alinear contenido.
-
-
-
<img>: imagen. Requiere del atributo src, que indica la ruta en la que se encuentra la imagen. Por ejemplo:<img src="imágenes/mifoto.jpg" />. Es conveniente, por accesibilidad, poner un atributoalt="texto alternativo".
-
-
-
<li><ol><ul>: etiquetas para listas.
-
-
-
<b>: texto en negrita (etiqueta desaprobada. Se recomienda usar la etiqueta<strong>).
-
-
-
<i>: texto en cursiva (etiqueta desaprobada. Se recomienda usar la etiqueta<em>).
-
-
-
<s>: texto tachado (etiqueta desaprobada. Se recomienda usar la etiqueta<del>).
-
-
-
<u>: texto subrayado.
-
La mayoría de etiquetas deben cerrarse como se abren, pero con una barra («/») tal como se muestra en los siguientes ejemplos:
-
<table><tr><td>Contenido de una celda</td></tr></table>.
-
<script>Código de un [[script]] integrado en la página</script>.
Nociones básicas de HTML
El lenguaje HTML puede ser creado y editado con cualquier editor de textos básico, como puede ser Gedit en Linux, el Bloc de notas de Windows, o cualquier otro editor que admita texto sin formato como GNU Emacs, Microsoft Wordpad, TextPad, Vim, Notepad++, entre otros.
Existen además, otros editores para la realización de sitios web con características WYSIWYG (What You See Is What You Get, o en español: «lo que ves es lo que obtienes»). Estos editores permiten ver el resultado de lo que se está editando en tiempo real, a medida que se va desarrollando el documento. Ahora bien, esto no significa una manera distinta de realizar sitios web, sino que una forma un tanto más simple ya que estos programas, además de tener la opción de trabajar con la vista preliminar, tiene su propia sección HTML la cual va generando todo el código a medida que se va trabajando. Algunos ejemplos de editores WYSIWYG son KompoZer, Microsoft FrontPage, o Adobe Dreamweaver.
Combinar estos dos métodos resulta muy interesante, ya que de alguna manera se ayudan entre sí. Por ejemplo; si se edita todo en HTML y de pronto se olvida algún código o etiqueta, simplemente me dirijo al editor visual o WYSIWYG y se continúa ahí la edición, o viceversa, ya que hay casos en que sale más rápido y fácil escribir directamente el código de alguna característica que queramos adherirle al sitio, que buscar la opción en el programa mismo.
Existe otro tipo de editores HTML llamados WYSIWYM que dan más importancia al contenido y al significado que a la apariencia visual. Entre los objetivos que tienen estos editores es la separación del contenido y la presentación, fundamental en el diseño web.
HTML utiliza etiquetas o marcas, que consisten en breves instrucciones de comienzo y final, mediante las cuales se determina la forma en la que debe aparecer en su navegador el texto, así como también las imágenes y los demás elementos, en la pantalla del ordenador.
Toda etiqueta se identifica porque está encerrada entre los signos menor que y mayor que (<>), y algunas tienen atributos que pueden tomar algún valor. En general las etiquetas se aplicarán de dos formas especiales:
- Se abren y se cierran, como por ejemplo: <b>negrita</b> que se vería en su navegador web como negrita.
- No pueden abrirse y cerrarse, como <hr /> que se vería en su navegador web como una línea horizontal.
- Otras que pueden abrirse y cerrarse, como por ejemplo <p>.
- Las etiquetas básicas o mínimas son:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html lang="es"> <head> <title>Ejemplo</title> </head> <body> <p>ejemplo</p> </body> </html>
Saber más
Seleccionando la opción «ver código fuente» en el navegador, se puede ver realmente la información que está recibiendo éste y cómo la está interpretando. Por ejemplo: en Internet Explorer o en Firefox, simplemente hay que desplegar el menú «ver» y luego elegir «código fuente». De esta forma, se abrirá el editor de texto configurado como predeterminado en el sistema con el código fuente de la página que se esté viendo en ese momento en el explorador. Otra forma más rápida consiste en hacer clic con el botón derecho del ratón en cualquier punto del área donde el navegador muestra la página web y elegir «ver código fuente».
Para el navegador Firefox existe el plugin Firebug, un depurador que permite entre otras cosas visualizar el código HTML de la página que estamos visualizando de forma dinámica, y que incluso resalta el trozo de código por el que está pasando el ratón en cada momento, por lo que es una herramienta muy útil para aprender diversos conceptos de este lenguaje.
Historia del estándar
En 1989 existían dos técnicas que permitían vincular documentos electrónicos, por un lado los hipervínculos (links) y por otro lado un poderoso lenguaje de etiquetas denominado SGML. Por entonces, Tim Berners-Lee da a conocer a la prensa que estaba trabajando en un sistema que permitirá acceder a ficheros en línea, funcionando sobre redes de computadoras o máquinas electrónicas basadas en el protocolo TCP/IP.
A principios de 1990, Tim Berners-Lee define por fin el HTML como un subconjunto del conocido SGML y crea algo más valioso aún, el World Wide Web. En 1991, Tim Berners-Lee crea el primer navegador web, que funcionaría en modo texto y sobre un sistema operativo UNIX.
Los trabajos para crear un sucesor del HTML, denominado HTML +, comenzaron a finales de 1993. HTML+ se diseñó originalmente para ser un superconjunto del HTML que permitiera evolucionar gradualmente desde el formato HTML anterior. A la primera especificación formal de HTML+ se le dio, por lo tanto, el número de versión 2 para distinguirla de las propuestas no oficiales previas. Los trabajos sobre HTML+ continuaron, pero nunca se convirtió en un estándar, a pesar de ser la base formalmente más parecida al aspecto compositivo de las especificaciones actuales.
El borrador del estándar HTML 3.0 fue propuesto por el recién formado W3C en marzo de 1995. Con él se introdujeron muchas nuevas capacidades, tales como facilidades para crear tablas, hacer que el texto fluyese alrededor de las figuras y mostrar elementos matemáticos complejos. Aunque se diseñó para ser compatible con HTML 2.0, era demasiado complejo para ser implementado con la tecnología de la época y, cuando el borrador del estándar expiró en septiembre de 1995, se abandonó debido a la carencia de apoyos de los fabricantes de navegadores web. El HTML 3.1 nunca llegó a ser propuesto oficialmente, y el estándar siguiente fue el HTML 3.2, que abandonaba la mayoría de las nuevas características del HTML 3.0 y, a cambio, adoptaba muchos elementos desarrollados inicialmente por los navegadores web Netscape y Mosaic. La posibilidad de trabajar con fórmulas matemáticas que se había propuesto en el HTML 3.0 pasó a quedar integrada en un estándar distinto llamado MathML.
En 1997, HTML 4.0 se publicó como una recomendación del W3C. HTML 4.0 adoptó muchos elementos específicos desarrollados inicialmente para un navegador web concreto, pero al mismo tiempo comenzó a limpiar el HTML señalando algunos de ellos como «desaprobados» o deprecated en inglés.
HTML 4.0 implementa características como XForms 1.0 que no necesitan implementar motores de navegación que eran incompatibles con algunas páginas web HTML. En 2004 la W3C reabrió el debate de la evolución del HTML, dándose a conocer las bases para la versión HTML5. No obstante, este trabajo fue rechazado por los miembros del W3C y se daría preferencia al desarrollo del XML. Apple, Mozilla y Opera anunciaron su interés en seguir trabajando en el proyecto bajo el nombre de WHATWG,[12] que se basa en la compatibilidad con tecnologías anteriores. En 2006, el W3C se interesó en el desarrollo de HTML5, y en 2007 se unió al grupo de trabajo del WHATWG para unificar el proyecto.
Accesibilidad web
El diseño en HTML aparte de cumplir con las especificaciones propias del lenguaje debe respetar unos criterios de accesibilidad web, siguiendo unas pautas, o las normativas y leyes vigentes en los países donde se regule dicho concepto. Se encuentra disponible y desarrollado por el W3C a través de las Pautas de Accesibilidad al Contenido Web 1.0 WCAG (actualizadas recientemente con la especificación 2.0[13] ), aunque muchos países tienen especificaciones propias, como es el caso de España con la Norma UNE 139803.[14]
Entidades HTML
Los caracteres especiales como signo de puntuación, letras con tilde o diéresis, o símbolos del lenguaje; se deben convertir en entidad HTML para mostrarse en un navegador. La siguiente es una lista de caracteres españoles y su correspondiente entidad HTML:
Carácter Entidad HTML Carácter Entidad HTML á á Á Á é é É É í í Í Í ó ó Ó Ó ú ú Ú Ú ü ü Ü Ü ñ ñ Ñ Ñ ¡ ¡ ¿ ¿ Véase también
- Anexo:Etiquetas HTML/XHTML
- Hojas de estilo en cascada o CSS
- Colores HTML
Referencias
- ↑ «HTML Tags». World Wide Web Consortium. Consultado el 08-04-2007.
- ↑ «First mention of HTML Tags on the www-talk mailing list». World Wide Web Consortium (29-10-1991). Consultado el 08-04-2007.
- ↑ «Index of elements in HTML 4». World Wide Web Consortium (24-12-1999). Consultado el 08-04-2007.
- ↑ Tim Berners-Lee (09-12-1991). «Re: SGML/HTML docs, X Browser (archived www-talk mailing list post)». Consultado el 16-06-2007. «SGML is very general. HTML is a specific application of the SGML basic syntax applied to hypertext documents with simple structure.».
- ↑ Raymond, Eric. «IETF and the RFC Standards Process». The Art of Unix Programming. http://www.faqs.org/docs/artu/ietf_process.html. «In IETF tradition, standards have to arise from experience with a working prototype implementation — but once they become standards, code that does not conform to them is considered broken and mercilessly scrapped. …Internet-Drafts are not specifications, and software implementers and vendors are specifically barred from claiming compliance with them as if they were specifications. Internet-Drafts are focal points for discussion, usually in a working group… Once an Internet-Draft has been published with an RFC number, it is a specification to which implementers may claim conformance. It is expected that the authors of the RFC and the community at large will begin correcting the specification with field experience.»
- ↑ «HTML+ Internet-Draft - Abstract». «Browser writers are experimenting with extensions to HTML and it is now appropriate to draw these ideas together into a revised document format. The new format is designed to allow a gradual roll over from HTML, adding features like tables, captioned figures and fill-out forms for querying remote databases or mailing questionnaires.».
- ↑ «www.w3.org/TR/html401/intro/sgmltut.html#h-3.2.2».
- ↑ «www.w3.org/TR/xhtml1/diffs.html#h-4.4».
- ↑ «www.cs.tut.fi/~jkorpela/qattr.html».
- ↑ «www.w3.org/History/19921103-hypertext/hypertext/WWW/MarkUp/Tags.html».
- ↑ «www.w3.org/TR/1999/REC-html401-19991224/struct/objects.html#adef-ismap».
- ↑ http://www.whatwg.org/
- ↑ «Web Content Accessibility Guidelines (WCAG) 2.0».
- ↑ Norma UNE 139803
Bibliografía
- Sergio Luján Mora (2001) (en español, libro completo gratuito en pdf). Programación en Internet: Clientes Web (1ª edición). Editorial Club Universitario. http://hdl.handle.net/10045/16994.
- Sergio Luján Mora (2002) (en español, libro completo gratuito en pdf). Programación de aplicaciones web: historia, principios básicos y clientes web (1ª edición). Editorial Club Universitario. http://hdl.handle.net/10045/16995.
Enlaces externos
 Wikilibros alberga un libro o manual sobre Lenguaje HTML.
Wikilibros alberga un libro o manual sobre Lenguaje HTML.- Página web principal de HTML — estándar de html del W3C (en inglés)
- Historia de HTML (en inglés)
- Borrador actual de especificaciones de HTML en su version 5.
Categorías:- HTML
- Siglas de informática
-
Wikimedia foundation. 2010.