- Ayuda:Cómo se edita una página
-
Ayuda de edición Antes de comenzar La interfaz de Wikipedia
Barra de herramientas de edición
Cómo se edita una páginaCreando un artículo Cómo empezarlo
Cómo cambiarle el título (1) (2)
Manual de estilo
Cómo referenciarlo(4)
Cómo categorizarlo
Cómo redactarlo mejor
Cómo añadirle enlaces interlingüísticos
Cómo añadirle imágenes (5)
No lo firmes (6) (7)Clases de artículos Los espacios de nombres
La estructura de un artículo
Modelos
Anexos
RedireccionesUsando MediaWiki Cronologías
Listas · Tablas
TeX · LaTeX
Plantillas · Palabras mágicas
Caracteres especialesMás ayuda Preguntas idiomáticas
Transliteración
Enlaces útiles
Dónde colaborarRecursos Recursos de dominio público
Imágenes de dominio púbilico
Más recursos y herramientas
Ejemplos de peticiones de permiso- Aquí se explica cómo editar paso a paso. Para una descripción más concisa y técnica, véase Ayuda:Referencia rápida.
Wikipedia es un wiki, esto significa que cualquier persona puede editar fácilmente cualquier página (excepto las protegidas) y sus cambios serán visibles inmediatamente. Aquí aprenderás cómo se edita una página. Las indicaciones que se dan sirven para cualquier tipo de página, aunque principalmente se editan artículos.
Se explican algunas cosas sobre la sintaxis: cómo crear enlaces, los principales formatos de texto, estructurar el contenido en secciones, cómo insertar imágenes, hacer listas y tablas, agregar referencias, plantillas, categorías e interwikis, y algunas cosas más avanzadas como las fórmulas o líneas de tiempo.
Además se detallan algunas peculiaridades de edición para otros tipos de páginas distintas a los artículos. Por último hay una serie de consejos y recomendaciones a seguir.
Recuerda realizar las pruebas en la zona de pruebas. Después, puedes buscar una de las muchas tareas por hacer y ser valiente editando páginas. ¡Al hacer tu primera edición te conviertes en wikipedista!
Primeros pasos
Para editar Wikipedia no es necesario estar registrado, aunque sí es cierto que registrarse conlleva una serie de ventajas. Decidas registrarte o no, el proceso de editar un artículo puede resumirse en tres pasos.
Paso 1. Editar Wikipedia es muy sencillo, simplemente haz clic en la pestaña «editar» ubicada en la parte superior de todas las páginas (cada sección también tiene un enlace equivalente).Paso 2. Sabrás que estás en el «modo edición» porque verás una caja blanca que contiene el texto del artículo. En la parte superior de ella dispones de una barra de herramientas para dar formato al texto. Modifica lo que estimes oportuno.Cómo empezar una página
Existe una página con una explicación detallada sobre cómo empezar una página. Básicamente hay dos formas:
- Mientras editas el texto de una página existente puedes poner algo entre dobles corchetes como, por ejemplo,
[[mi página]]. Cuando guardes la página, aparecerá un enlace azul si la página ya existe, o rojo si aun no. En el segundo caso, pulsa sobre él e irás a una nueva página que puedes editar. Reemplaza el texto «Escribe aquí el contenido de la página» con el texto que desees. - Teclea el título de tu nueva página precedido de la cadena «http://es.wikipedia.org/wiki/» en el campo «URL» de tu navegador y pulsa la tecla Enter. Si todo resulta bien, llegarás a una página con el título que usaste y podrás empezar a editarla.
El modo recomendado es el primero. Se recomienda esto para que las páginas no queden sueltas, sino que haya algún enlace entre ellas y sea más fácil que el usuario las encuentre. A la hora de nombrar las páginas se recomienda seguir las convenciones de títulos.
Enlaces
En Internet se navega entre páginas a través de enlaces. En Wikipedia se sigue el mismo sistema. Existen principalmente dos tipos de enlaces: internos y externos.
Enlaces internos
 Si no quieres introducir los dobles corchetes (
Si no quieres introducir los dobles corchetes (
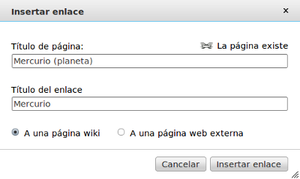
[[ ]]) a mano, puedes crear los enlaces utilizando el asistente. Selecciona la palabra a enlazar con el ratón y presiona el botón de la barra de herramientas. Esto abrirá un formulario donde indicarás el título de artículo destino y el título del enlace.
de la barra de herramientas. Esto abrirá un formulario donde indicarás el título de artículo destino y el título del enlace.Los enlaces internos son aquellos que nos llevan a otros artículos, sin salirnos de Wikipedia. Los enlaces internos se crean siempre que el artículo destino aporte información de valor al artículo actual, permitiendo al lector navegar entre ambos.
Por ejemplo, si estamos escribiendo sobre los planetas del Sistema Solar:
...los planetas del Sistema Solar son: Mercurio, Venus, Tierra...Quizás nos interese activar los enlaces internos hacia los artículos de cada planeta. En ese caso, pondremos dobles corchetes alrededor de cada palabra que queramos convertir en enlace:
...los planetas del Sistema Solar son: [[Mercurio]], [[Venus]], Tierra...Automáticamente las palabras actuarán como enlaces internos. Si el artículo existe, saldrá en azul; si no existe, saldrá en rojo. En este caso existen los dos artículos enlazados:
...los planetas del Sistema Solar son: Mercurio, Venus, Tierra...Pero hay un problema. Mercurio es un planeta, pero también un elemento químico. Venus es un planeta, pero también una diosa de la mitología, etc. Por ello, Mercurio y Venus son páginas de desambiguación y contienen los enlaces a todos los posibles significados. Bastará consultar esas páginas para saber el título exacto de los artículos sobre el planeta Mercurio y Venus, en este caso: Mercurio (planeta) y Venus (planeta). Entonces crearemos los enlaces de este modo (con una barra vertical «|» entre el título del artículo y el título del enlace):
...los planetas del Sistema Solar son: [[Mercurio (planeta)|Mercurio]], [[Venus (planeta)|Venus]], Tierra...Y tendremos, ahora sí, los enlaces apuntando a los artículos correctos.
...los planetas del Sistema Solar son: Mercurio, Venus, Tierra...Generalmente los artículos que comparten un mismo título no son frecuentes, por lo que bastará con introducir los corchetes y listo (es el caso de Sistema Solar y Tierra).
...los planetas del [[Sistema Solar]] son: [[Mercurio (planeta)|Mercurio]], [[Venus (planeta)|Venus]], [[Tierra]]...Y obtendrás:
...los planetas del Sistema Solar son: Mercurio, Venus, Tierra...Enlaces externos
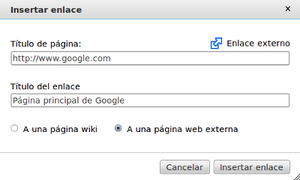
 También existe un asistente para crear enlaces externos. Pulsa el botón
También existe un asistente para crear enlaces externos. Pulsa el botón
 de la barra de herramientas y selecciona la opción «A una página web externa». Escribe en «Título de página» la dirección web o URL del sitio escogido (no olvides añadir al principio
de la barra de herramientas y selecciona la opción «A una página web externa». Escribe en «Título de página» la dirección web o URL del sitio escogido (no olvides añadir al principio http://) y en «Título del enlace» el texto que hará de enlace.Muchas veces es necesario enlazar con otros sitios web de Internet. Por ello, este tipo de enlaces se llaman enlaces externos.
El sistema detecta automáticamente los enlaces externos que empiecen por
http://. Por ejemplo, al introducir lo siguiente (sin necesidad de dobles corchetes, ni de barra vertical):http://www.google.comObtendremos directamente un enlace externo:
http://www.google.comSi queremos que la dirección web quede oculta bajo un texto que nosotros elijamos, procederemos del siguiente modo:
[http://www.google.com Página principal de Google]Y resultará:
Página principal de GoogleTambién es posible crear un enlace externo de modo que aparezca como referencia numerada, encerrándola sin más entre corchetes simples (
[ ]):[http://www.google.com]Obtendremos:
[1]Otros enlaces
Existen estas otras variantes a los enlaces internos y externos.
- Títulos con paréntesis:
[[Júpiter (mitología)|]]→Júpiter - Plurales:
[[rey]]es→reyes[[rey de Portugal|reyes de Portugal]]→reyes de Portugal
- Imágenes y categorías: hay que precederlas de dos puntos «:».
[[:Categoría:Países]]→Categoría:Paísesver [[:Categoría:Países|todos los países]] del mundo→ver todos los países del mundo[[:Archivo:Einstein.jpg]]→Archivo:Einstein.jpguna imagen de [[:Archivo:Einstein.jpg|Albert Einstein]] pensativo→una imagen de Albert Einstein pensativo
- Subpáginas: establecen una jerarquía. Son útiles en páginas de usuario y discusión (para almacenar conversaciones antiguas).
[[/Subpágina]]: enlaza a una subpágina de la actual. Es decir, otra forma de enlazar a[[Wikipedia:Café/Archivo]]desde «Wikipedia:Café» es hacerlo así:[[/Archivo|Archivo]].[[../]]: enlaza a la página superior de la actual.[[../Hermana]]: enlaza a una página en el mismo nivel de jerarquía. Es decir, desde[[Wikipedia:Café/Archivo]]podemos enlazar con[[../Archivo 2004]]a[[Wikipedia:Café/Archivo 2004]].
- Secciones: permite enlazar con las secciones dentro de una misma página.
[[#Historia]]: si el artículo tiene una sección llamada «Historia», el enlace nos llevará a ella.[[#top]]: envía al comienzo de la página.[[#footer]]: envía al final de la página.- Como con los demás enlaces internos, podemos modificar el texto del enlace:
[[#Historia|su historia]]→su historia
- Proyectos hermanos: es posible enlazar de manera sencilla a otros proyectos de la Fundación Wikimedia o a otros idiomas. En los ejemplos siguientes puedes cambiar la palabra «
es» por el código ISO 639-1 del idioma que necesites (véase Wikipedia:Coordinación plurilingüe y Lista de wikis de Wikimedia).- Wikipedia:
[[w:United States]]→w:United States. Solo necesario para enlazar a Wikipedias en otros idiomas. - Wikcionario:
[[wiktionary:es:amar]]→wiktionary:es:amaro[[wikt:amar]]→wikt:amar - Wikinoticias:
[[wikinews:es:La NASA planea la reparación de la Estación Espacial Internacional]]→wikinews:es:La NASA planea la reparación de la Estación Espacial Internacionalo[[n:La NASA planea la reparación de la Estación Espacial Internacional]]→n:La NASA planea la reparación de la Estación Espacial Internacional - Wikilibros:
[[wikibooks:es:Billar]]→wikibooks:es:Billaro[[b:Billar]]→b:Billar - Wikiquote:
[[wikiquote:es:Curiosidad]]→wikiquote:es:Curiosidado[[q:Curiosidad]]→q:Curiosidad - Wikisource:
[[wikisource:es:Odisea]]→wikisource:es:Odiseao[[s:Odisea]]→s:Odisea - Wikiversidad:
[[wikiversity:es:Álgebra]]→wikiversity:es:Álgebrao[[v:Álgebra]]→v:Álgebra - Wikispecies:
[[wikispecies:Animalia]]→wikispecies:Animaliao[[species:Animalia]]→species:Animalia - Wikimedia Commons:
[[commons:London]]→commons:London - Meta-Wiki:
[[meta:Goings-on]]→meta:Goings-ono[[m:Goings-on]]→m:Goings-on - Fundación Wikimedia:
[[wikimedia:Our projects]]→wikimedia:Our projectso[[foundation:Our projects]]→foundation:Our projects
- Wikipedia:
- Otros:
- Wikimedia Incubator:
[[incubator:]]→[[incubator:]] - MediaWiki:
[[mw:]]→[[mw:]] - MediaZilla:
[[mediazilla:]]→[[mediazilla:]] - Enciclopedia Libre Universal en Español:
[[elibre:Amperio]]→elibre:Amperio - Diccionario de la Real Academia Española:
[[drae:martillo]]→drae:martillo - Google:
[[google:zapatilla]]→google:zapatilla - Google Grupos:
[[googlegroups:astronomía]]→googlegroups:astronomía - Y también: AbbeNormal:, Acronym:, Advogato:, AIWiki:, BenefitsWiki:, C2find:, Cache:, DejaNews:, Dictionary:, DocBook:, EmacsWiki:, FinalEmpire:, Foldoc:, FoxWiki:, FreeBSDman:, HammondWiki:, JiniWiki:, JspWiki:, KmWiki:, LinuxWiki:, LugKR:, MeatBall:, MetaWiki:, MoinMoin:, OpenWiki:, PersonalTelco:, PhpWiki:, PythonInfo:, PythonWiki:, PyWiki:, RFC:, SeaPig:, SeattleWireless:, SenseisLibrary:, SourceForge:, Squeak:, SVGWiki:, Tavi:, TmNet:, TMwiki:, TWiki:, Unreal:, UseMod:, Wiki:, ZWiki:, ReVo:, EcheI:, EcxeI:, JEFO:, PMEG:, USEJ:, Turismo:, BEMI:.
- Wikimedia Incubator:
Formatos de texto
Los formatos de texto facilitan la lectura y resaltan los puntos más importantes. Los principales son las negritas y las cursivas. También existen otras opciones adicionales, pero ten en cuenta que no conviene abusar de ellas, sobre todo de subrayados, tachados, líneas horizontales, distintos tamaños, fuentes y colores, ya que pueden provocar un efecto negativo en la legibilidad del texto.
Negritas
Para convertir una palabra o frase en negritas debes rodearlo de tres comillas simples (
'''), escribiéndolas a mano o presionando el botón de la barra de herramientas. El código siguiente:
de la barra de herramientas. El código siguiente:...el texto en negrita '''resalta mucho''' sobre todo lo demás...Genera esto:
...el texto en negritas resalta mucho sobre todo lo demás...Cursivas
Para convertir una palabra o frase en cursivas debes rodearlo de dos comillas simples (
''), escribiéndolas a mano o presionando el botón de la barra de herramientas. El código siguiente:
de la barra de herramientas. El código siguiente:...el texto en cursiva ''resalta un poco menos'' que en negrita...Genera esto:
...el texto en cursiva resalta un poco menos que en negrita...Otras opciones de formato
Además de las negritas y cursivas existen otros formatos de texto:
Subrayado
...podemos subrayar <u>una parte</u> de la oración...→ ...podemos subrayar una parte de la oración...Tachado
...incluso tachar <s>un fragmento</s> de otra...→ ...incluso tacharun fragmentode otra...Sangría
La forma más simple de poner sangría al texto es escribir «dos puntos» (
:) al inicio de la línea o utilizar el botón . Cuantos más signos de dos puntos pongas, más sangría tendrá la línea.
. Cuantos más signos de dos puntos pongas, más sangría tendrá la línea.Esta línea está sangrada a nivel 1Ésta lo está un poco más, a nivel 2 (se ponen dos caracteres de dos puntos :: al inicio)Nivel 3. ¿Quién sabe hasta dónde podríamos llegar? (se ponen tres signos de dos puntos ::: al inicio)
Tipografía monoespaciada
Para escribir un texto con una tipografía de anchura fija de carácter, como «Courier», escribe uno o más espacios al principio de línea:
En otras palabras, si empiezas un párrafo con espacios, esa línea se indentará y a la vez aparecerá con una fuente monoespaciada.
Coloreado de sintaxis
Si quieres insertar fragmentos de código fuente puedes hacer su lectura más sencilla si usas el coloreado de sintaxis:
<source lang=C> int main() { printf("hola"); } </source>
Se verá así:
int main() { printf("hola"); }
Tipos de letra
Existen etiquetas para cambiar el tipo de fuente, de esta manera resalta sobre el texto normal.
<tt></tt>: fuente monoespacio. Ejemplo:<tt>monoespacio</tt>→ monoespacio.<code></code>: resalta el texto levemente mediante un color de fondo gris. Ejemplo:<code>mi código</code>→mi código.<pre></pre>: similar a<code></code>pero preserva los saltos de línea.<span></span>: para escribir en una fuente que desees. Ejemplo para escribir usando Times New Roman:<span style="font-family: Times New Roman">Aquí el contenido</span>→Aquí el contenido.<nowiki></nowiki>: su utilidad es la de poder insertar código wiki sin que sea interpretado. En el siguiente ejemplo no se activa el enlace:<nowiki>[[enlace]]</nowiki>→[[enlace]]. Una forma cómoda de usar<nowiki></nowiki>es seleccionar el código que quieras mostrar y pulsar el botón .
.
Líneas horizontales
Puedes hacer una línea horizontal colocando cuatro guiones seguidos
----.Citas y epígrafes
Bastará con hacer uso de la plantilla destinada a tal efecto: {{Cita}}. Su sintaxis es
{{Cita|Texto a citar.|[[Autor]], ''Obra''}}. Por ejemplo:Imagine un mundo en el que cada persona del planeta tenga acceso libre a la suma total del conocimiento humano. Eso es lo que estamos haciendo.
Caracteres especiales
Puede que necesites usar caracteres especiales como: ü À α. Para acceder a un listado de los más comunes rápidamente, haz clic en la sección «Caracteres especiales» de la barra de herramientas. En Ayuda:Caracteres especiales puedes consultar los que hay disponibles y algunas indicaciones adicionales.
Superíndices y subíndices
Con las etiquetas
<sup></sup>y<sub></sub>respectivamente, insertando el texto dentro de ellas. Ejemplo:<sup>texto arriba</sup>→ texto arriba y<sub>texto abajo</sub>→ texto abajo. Recuerda que tienes a tu disposición los botones
 (subíndice / superíndice).
(subíndice / superíndice).Tamaño del texto
Puedes modificarlo metiendo el texto entre las etiquetas
<small></small>para reducirlo o entre<big></big>para agrandarlo; usa los botones
 (agrandar / reducir tamaño del texto) para hacerlo sin mayores complicaciones. Ejemplo:
(agrandar / reducir tamaño del texto) para hacerlo sin mayores complicaciones. Ejemplo: <small>texto pequeño</small>→ texto pequeño y<big>texto grande</big>→ texto grande.Color
También puedes controlar el color. Por ejemplo:
<span style="color: #FF00FF">este texto es rosa</span>→ este texto es rosa. Para ver un listado de los colores que puedes usar, mira Colores HTML.Secciones
Cuando una página tiene bastante texto y la separación en párrafos no es suficiente, se crean secciones para estructurar el texto.
El título de la sección se sitúa entre dos o más signos de igual
== Sección ==. Los espacios entre los signos de igual y el título no se tienen en cuenta. Es lo mismo poner==Filmografía==que== Filmografía ==. Aunque sí es obligatorio pegar el primer signo de igual al margen izquierdo.El número de signos de igual define el nivel de jerarquía de la sección del siguiente modo:
== Sección 1 ===== Sección 1.1 ======= Sección 1.1.1 ======== Sección 1.1.2 ======= Sección 1.2 ===== Sección 2 ==== Sección 3 ==
También puedes crear secciones utilizando la barra de herramientas pulsando el menú desplegable «Encabezado».

Junto a las secciones aparece un enlace [editar], que permite modificar sólo esa sección. Esto facilita la edición de artículos largos.
En el caso de que, por tener la página un diseño especial, no convenga que aparezcan esos enlaces, puedes eliminarlos poniendo
__NOEDITSECTION__.Archivos
En Wikipedia en español únicamente pueden utilizarse los archivos disponibles en el repositorio multimedia Wikimedia Commons. Por ello, si quieres insertar una imagen o recurso en un artículo, antes debes subirlos a Wikimedia Commons (ir al formulario de subida).
Recuerda que solo se permiten archivos con licencias libres (como Creative Commons en sus variantes CC-BY y CC-BY-SA, Licencia Arte Libre o dominio público). La mayoría de las imágenes y recursos de otros sitios web de Internet no son libres (si no indican nada, se consideran «Todos los derechos reservados»), por lo que no sirven para Wikipedia (y si los subes, serán borrados). Las fotografías que tomes con tu cámara, o los recursos de audio y vídeo que grabes por ti mismo, sí sirven, siempre que decidas publicarlos con una de las licencias mencionadas anteriormente.Una vez que has subido el archivo a Wikimedia Commons, tienes que insertar un código en el artículo de Wikipedia para que se muestre. Este código se compone de dos partes fundamentales: el nombre del archivo y las opciones de visualización.
[[Archivo:Nombre del archivo|opciones]]Puedes hacerlo con el botón
 que aparece en la barra de herramientas. Escribe y selecciona el nombre del archivo y el texto alternativo —separados por una barra «|»— y pulsa el botón. Escribirá [[Archivo: adelante y ]] detrás.
que aparece en la barra de herramientas. Escribe y selecciona el nombre del archivo y el texto alternativo —separados por una barra «|»— y pulsa el botón. Escribirá [[Archivo: adelante y ]] detrás.El nombre del archivo siempre debe tener una extensión (la mayoría de las imágenes son JPG/JPEG, PNG o SVG; para audio o vídeo puedes usar OGG y para documentos PDF o DjVu). Debes tener cuidado con las mayúsculas y minúsculas. Por ejemplo, si subes una imagen con el nombre «Mi Imagen.jpg» (atención a la «i» mayúscula) pero luego no escribes su nombre exactamente igual, no funcionará y dicha imagen no se verá (saldrá un enlace rojo indicando que la imagen no existe). Sin embargo, da igual escribir espacios o guiones bajos «
_», los nombres «Mi Imagen.jpg» y «Mi_Imagen.jpg» son equivalentes.Algunas de las opciones de visualización avanzadas al insertar archivos son las siguientes:
- Formato:
thumb(miniatura y con recuadro),frame(marco) oborder(con un borde gris). Es recomendable utilizarthumb. - Alineación: posición del archivo en la pantalla (se puede indicar en español o inglés). Puede ser:
leftoizquierda,centerocentro,rightoderecha. Lo común es en la derecha. - Tamaño: se indica en píxeles. Por ejemplo
200pxó300px. Si no existe la necesidad de usarlo más grande, lo mejor es algo menor200px. Recuerda que aun hay gente con resoluciones de pantalla pequeñas. - Descripción: es el texto que explica el contenido del archivo (en el caso de las imágenes es el pie de foto). Puede ser todo lo detallado que se quiera.
- Texto alternativo: se indica mediante el código
alt=. Allí puedes añadir un texto narrativo de lo que se ve. Es recomendable ponerlo siempre, de esta forma, los invidentes que utilizan lectores de pantalla pueden hacerse una idea de qué se muestra en el archivo. - Enlace: se indica mediante el código
link=. Añadir el nombre de una página de Wikipedia o una dirección web allí, hará que la imagen lleve hacia esa página al hacer clic sobre ella, en lugar de la página de descripción por defecto.
A un archivo se le puede pasar ninguna opción, una, varias o todas (y en cualquier orden, la única obligación es poner el nombre del archivo al principio y separar las opciones con barras verticales «|»).
Imágenes
 Esta imagen de la Gran Muralla China se ha insertado mediante el código:
Esta imagen de la Gran Muralla China se ha insertado mediante el código:
[[Archivo:The Great wall - by Bernard Goldbach.jpg|thumb|right|300px|...]]
Tiene licencia CC-BY-2.0 (Creative Commons Attribution 2.0). Puedes ver más información sobre la imagen pulsando en ella.A continuación se detallan algunos ejemplos para insertar imágenes en artículos:
[[Archivo:Mi imagen.jpg]]: no hemos indicado nada. Quedará a tamaño máximo y flotando a la izquierda.[[Archivo:Mi imagen.jpg|thumb]]: saldrá con un recuadro alrededor. Por defecto, debido althumb, la posición será a la derecha y con 180 píxeles de tamaño (a menos que el lector lo haya cambiado en sus preferencias).[[Archivo:Mi imagen.jpg|border|100px]]: con un borde gris alrededor y a 100 píxeles.[[Archivo:Mi imagen.jpg|thumb|left]]: con recuadro y a la izquierda. El tamaño será de 180 píxeles (indicados por elthumbpor defecto).[[Archivo:Mi imagen.jpg|thumb|right|350px]]: con recuadro, a la derecha y a 350 píxeles.[[Archivo:Mi imagen.jpg|thumb|right|200px|La descripción de mi imagen.]]: con recuadro, a la derecha, a 200 píxeles y con una descripción útil.
Lo más recomendable es utilizar
[[Archivo:Mi imagen.jpg|thumb|La descripción de mi imagen.]]. Debido althumbse mostrará con un recuadro, a la derecha y a 180 píxeles. Si el lector ha elegido otros valores en sus preferencias, se mostrará con ellos, por lo que estamos dejándole esa libertad de elección (lo cual es bueno).Audio y vídeo
Véase también: Ayuda:MultimediaWikipedia utiliza únicamente los formatos abiertos Ogg Vorbis y Theora para recursos de audio y vídeo, ambos desarrollados por la Fundación Xiph.org. Otros formatos protegidos por patentes y derechos de autor como MP3 no se permiten.
Los navegadores que soportan los códecs Theora y Vorbis (ambos utilizados en Wikipedia) existen en múltiples sistemas operativos, así que debería serte fácil visualizar los archivos multimedia directamente en los artículos que visites simplemente haciendo clic en el botón
 . Entre ellos están Mozilla Firefox 3.5, Opera 10.5, y Google Chrome 3; estos navegadores (o versiones superiores) incluyen soporte propio para archivos OGG. Si no usas uno de los anteriores navegadores, no te preocupes: sólo instala una versión actualizada del entorno de ejecución de Java (disponible aquí) y con ello añadirás la funcionalidad de visualización de recursos multimedia para navegadores no soportados como Apple Safari o Windows Internet Explorer.
. Entre ellos están Mozilla Firefox 3.5, Opera 10.5, y Google Chrome 3; estos navegadores (o versiones superiores) incluyen soporte propio para archivos OGG. Si no usas uno de los anteriores navegadores, no te preocupes: sólo instala una versión actualizada del entorno de ejecución de Java (disponible aquí) y con ello añadirás la funcionalidad de visualización de recursos multimedia para navegadores no soportados como Apple Safari o Windows Internet Explorer.La manera más fácil de añadir un recurso multimedia (especialmente audio) es usando la plantilla {{Multimedia}}; haz clic en su enlace para ver una descripción detallada de cómo utilizarla. A continuación se resumen sus parámetros más comunes:
{{Multimedia|archivo=NOMBRE.ogg|título=TÍTULO|descripción=DESCRIPCIÓN}}