- Acid3
-
Acid3  Página de referencia de Acid3. En la prueba original se muestran animaciones SVG según la puntuación obtenida por el navegador.
Página de referencia de Acid3. En la prueba original se muestran animaciones SVG según la puntuación obtenida por el navegador.Información general URL http://acid3.acidtests.org Tipo de sitio Prueba de estándares web Propietario The Web Standards Project Adoptada por Ian Hickson Acid3 es un sitio hecho por WaSP que pone a prueba los navegadores con los estándares web, especialmente los de DOM y ECMAScript.
Estaba en desarrollo desde abril de 2007[1] y fue lanzado el 3 de marzo de 2008.[2] El principal desarrollador fue Ian Hickson, quien también escribió la prueba Acid2. Acid2 se concentraba principalmente en CSS, en cambio Acid3 también se enfoca en tecnologías muy usadas en la Web 2.0, tales como ECMAScript y DOM Nivel 2. Algunas sub-pruebas también se encargan del lenguaje SVG, XML y del esquema data:URI. Sólo elementos de la especificaciones del 2004 son incluidos.
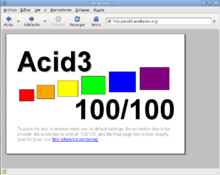
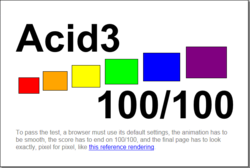
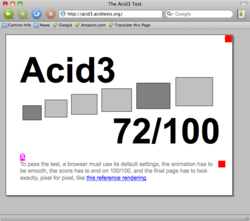
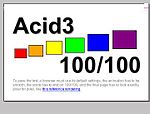
Cuando la prueba es satisfactoria, la prueba Acid3 muestra un porcentaje que gradualmente crece y además muestra rectángulos coloridos en el fondo. El porcentaje mostrado esta basado en el número de sub-pruebas pasadas. En adición a esto el navegador tiene que renderizar la página exactamente como la página de referencia es renderizada en este mismo navegador. A diferencia de la prueba Acid2, la referencia no es un archivo de mapa bits, permitiendo algunas diferencias en el renderizado de las fuentes.
Contenido
La prueba
La parte principal de Acid3 esta escrita en ECMAScript (JavaScript), y consiste de 100 sub-pruebas divididas en seis grupos, llamados "buckets", más cuatro pruebas especiales (0, 97, 98 y 99).
- Bucket 1: DOM Traversal, DOM Range, HTTP
- Bucket 2: DOM2 Core y DOM2 Events
- Bucket 3: DOM2 Views, DOM2 Style, Selectores de CSS3 y Media Queries
- Bucket 4: Comportamiento de tablas HTML y formularios cuando son manipulados por scripts y DOM2 HTML
- Bucket 5: Pruebas de la competición Acid3, (SVG, HTML, SMIL, Unicode...)
- Bucket 6: ECMAScript
El único requerimiento de la prueba es que el navegador tenga la configuración de forma predeterminada. El renderizado final debe mostrar un 100/100 y además no sólo debe ser idéntico al de referencia sino que además la animación debe ser fluida (la prueba no debe tomar más de 33 milisegundos).
Los navegadores listados aquí puntúan 100/100 y no tienen problemas de renderizados notables. Nótese que un puntaje de 100/100 indica únicamente que todas las subpruebas producen un resultado correcto; no indican si el renderizado final de la prueba es adecuado o si dichas subpruebas pasan los criterios de rendimiento de la prueba.
Sólo se indican versiones estables y públicas (p. ej., versiones alpha y beta no califican).
Motor de renderizado Navegador Fecha de lanzamiento Renderizado correcto Criterios de rendimiento Gecko Mozilla Firefox 4.0[3] [4] 22 de marzo de 2011  Sí[3]
Sí[3]? WebKit Google Chrome 4.0.249.78[5] 25 de enero de 2010  Sí
Sí Sí
SíWebKit Safari 4.0[6] [7] 8 de junio de 2009  Sí
Sí Sí[8]
Sí[8]Presto Opera 10[9] 1 de septiembre de 2009  Sí
Sí? WebKit Epiphany 2.28.0[10] 2 de octubre de 2009 ? ? Nota: En micronavegadores web (aquellos que se utilizan en dispositivos tales como teléfonos o tablets) no es posible considerar el "rendimiento" de la prueba, ya que dichos micronavegadores no pueden ejecutarse en el hardware de referencia.
Motor de renderizado Navegador Fecha de lanzamiento Renderizado correcto WebKit Bolt browser 1.6[11] 7 de diciembre de 2009  Sí
SíPresto Opera Mobile 9.7[12] 26 de marzo de 2009 ? WebKit PlayBook browser (BlackBerry)[13] 19 de abril de 2011  Sí
SíGecko Firefox Móvil 4.0[4] 29 de marzo de 2011  Sí
SíMotor de renderizado Navegador Captura de pantalla de última versión estable Trident Internet Explorer 
100/100 pero con renderizado incorrecto
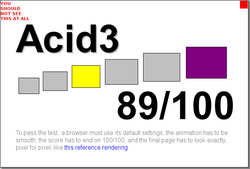
Internet Explorer 9KHTML Konqueror 
89/100
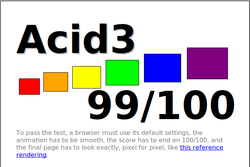
Konqueror 4.5.3[14]WebKit Midori 
99/100
Midori 0.3.2Gecko Camino 
72/100
Camino 2.0.7Motor de renderizado Navegador Captura de pantalla de última versión estable Trident Internet Explorer Mobile 
100/100 pero con renderizado incorrecto
Internet Explorer Mobile 9Presto Opera Mini 98/100
Opera Mini 6.1.25577WebKit iOS browser 
100/100 pero con renderizado incorrecto
iOS 4.3.3Android browser 95/100
Android 2.3BlackBerry Browser 
100/100 pero con renderizado incorrecto
BlackBerry OS 6Samsung Dolfin Browser 
98/100
Dolfin 2.2 / bada 1.2Nokia Browser 91/100 Resultados
Symbian ^3 v7.3.1.37Skyfire 100/100 pero con renderizado incorrecto
Skyfire 2.0webOS browser 92/100
webOS 1.4Iris Browser 
100/100 pero con renderizado incorrecto
Iris Browser 1.1.4Gecko MicroB 94/100
MicroB 1.0.4Motor de renderizado Navegador Captura de pantalla de última versión estable NetFront PlayStation 3 browser 
27/100
PS3 Firmware 3.56PSP Browser 
11/100
NetFront 3.5Nintendo 3DS Browser 92/100
System version 2.0.0-2UPresto Wii Internet Channel 40/100
Actualización del 21 de junio de 2010
El navegador se cuelga luego de la pruebaNintendo DSi Browser 59/100 Motor de renderizado Navegador Captura de pantalla de última versión estable Webkit Dreamweaver Live View 90/100
Dreamweaver CS5Second Life browser 
100/100
Second Life 2.0Steam browser 
100/100 pero con renderizado incorrecto
Steam build 1515 (21 de marzo de 2011)EVE Online browser 
100/100 pero con renderizado incorrecto
EVE Online Incarna 1.1.2 (compilación 292761)Véase también
- Acid2
- Web Standards Project
 Portal:Software Testing. Contenido relacionado con Internet.
Portal:Software Testing. Contenido relacionado con Internet.- Comparison of layout engines
- Quirks mode
- Sputnik (JavaScript conformance test)
Referencias
- ↑ «HTML5 IRC logs: freenode / #whatwg / 20070422». Consultado el 28-04-2008.
- ↑ «Acid3: Putting Browser Makers on Notice, Again. (WaSP Press Release)». Consultado el 28-04-2008.
- ↑ a b Mark, Gary. «Firefox Now Scores 100% on Acid3 Test». BrowserFame. Consultado el 19-09-20112011-09-17.
- ↑ a b Limi, Alexander (25-01-2011). «Mythbusting: Why Firefox 4 won’t score 100 on Acid3» (en inglés). Consultado el 20-09-2011.
- ↑ Laforge, Anthony (25-01-2010). «Stable Channel Update». Google Chrome Releases. Google. Consultado el 25-01-2010.
- ↑ «Safari - 150 features». Apple. Consultado el 03-09-2009.
- ↑ Keizer, Gregg (29-09-2008). «WebKit browser engine aces Acid3 test, stakes claim to No. 1». Network World. Consultado el 10-12-2010.
- ↑ Stachowiak, Maciej (25-09-2008). «Full Pass of Acid3». WebKit.org. Consultado el 07-12-2009.
- ↑ Opera Software (01-09-2009). «Turbocharge your Web experience with Opera 10». Comunicado de prensa. Consultado el 04-09-2009.
- ↑ Paul, Ryan (24-09-2009). «Linux garden gets a new GNOME with version 2.28». Ars Technica. Condé Nast Digital. Consultado el 04-01-2010.
- ↑ «Bolt Browser gets Updated to Version 1.6 – Brings New Features!». BlackBerrySync (07-12-2009). Consultado el 09-02-2010.
- ↑ Lund Engebø, Helene (26 de marzo de 2009). «Opera Mobile 9.7 with Opera Turbo». Opera Software ASA. Consultado el 06-07-2009.
- ↑ Bansod, Aditya (19-04-2011). «BlackBerry PlayBook: The HTML5 Developer Scorecard». Sencha.
- ↑ 2008-01-30Lowe, Alex. «Bug 156947: Konqueror 4 fails Acid3 test (filed on 30 January 2008)». KDE. Consultado el 02-03-2008.
Enlaces externos
 Wikimedia Commons alberga contenido multimedia sobre Acid3Commons.
Wikimedia Commons alberga contenido multimedia sobre Acid3Commons.
Categorías:- CSS
- Navegadores web
- Acid
Wikimedia foundation. 2010.